How to Upload and Display Many Images on Wordpress
Mar 03, 2022
Domantas Yard.
3min Read
WordPress Image Sizes

Handling images in WordPress can exist a challenge. If you don't pay plenty to the requirements, you may get a messy website appearance wise or it could even impact the loading fourth dimension. Therefore, you lot need to acquire about the default WordPress image sizes and how to change them. Relax, catch your coffee, and let'south become this washed!
Download WordPress Cheat Canvass
How does WordPress Procedure Images?
In one case yous upload an image to your media library, WordPress will automatically generate additional images with iii default image sizes and store them separately. Therefore, you will see 4 image options when you are uploading an paradigm. These are the thumbnail, medium, large and full-size options. The first 3 options are chosen default WordPress images sizes, while the full-size option is the original epitome size that you upload.
WordPress creates these options because using different locations for placing images will require different image resolution. For case, the paradigm resolution in the thumbnail may be different than the image resolution used in the slider. Therefore, you don't need to edit and resize your images manually if you desire to use the same images in unlike places with different resolutions. Just one image is needed and WordPress will do the balance.
What are default WordPress images sizes?
By default, WordPress comes with iii pre-packaged paradigm sizes. They are:
- Thumbnail : (150px square)
- Medium size : (maximum 300px width and peak);
- Large size : (maximum 1024px width and peak);
- Full size : (full/original image size yous uploaded).
How to Change Default WordPress Image Size
Although WordPress already gives you 3 default image sizes if you determine that these choices don't run into your needs, there are alternatives. Possibly, you need smaller thumbnails or wider featured images. Therefore, you need to alter the default WordPress image sizes. To do so, yous can follow the steps below:
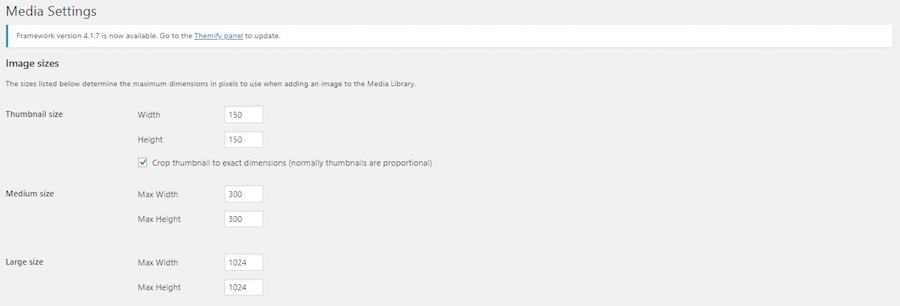
- Become to your Admin Dashboard
- Hover your cursor to Setting -> Media
- In the Media Settings window, you tin can adjust the desirable pixels for each size
- Striking the Salvage Changes push button to save the setting.

How to Add your Custom WordPress Image Size
And then, you have the three default image sizes. Let's say yous have thumbnail size paradigm for your thumbnail, medium size paradigm for your postal service'southward image, and large size prototype for your slider. Only, yous realize that yous need more default image sizes for your popular up imprint and widgets. Can yous add custom WordPress image sizes? Yes, y'all can.
Step one. Adding Custom WordPress Image Size by Editing the office.php File
Actually, some themes give you additional prototype size options. Simply, if you can't find them, let's add our own custom WordPress image size.
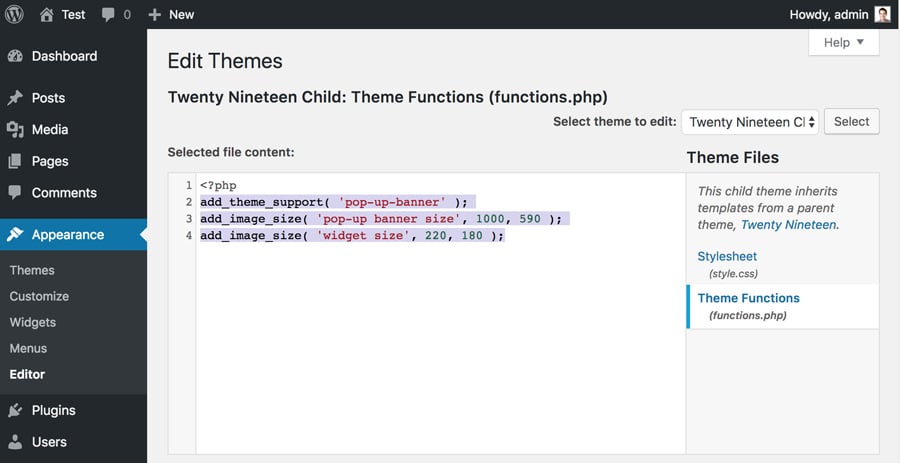
- Go to your admin dashboard
- Hover your pointer to Appearance -> Editor
- Edit the functions.php file
- Re-create the script below and paste information technology in the file
add_theme_support( 'pop-upwardly-banner' );
- Hit the Update File button.
The script above will activate the add_image_size() function. If this function is already active, you can add new WordPress images such as the following:
add_image_size( 'pop-up banner size', 1000, 590 ); add_image_size( 'widget size', 220, 180 );
In these examples, y'all'll to give the additional size proper name "Pop-up banner size" and "Widget size." The ii numbers following the size proper noun stand up for the width and elevation.

Stride 2. Display the custom sizes in your Theme
You have successfully added the new paradigm sizes. Simply, it has not been displayed in your theme. At present, you have to enable the new sizes in your theme.
Kickoff, make a fill-in of your site before you make any changes. Admission your theme file within the mail loop and edit it. Then, paste this code;
<?php the_post_thumbnail( 'your-specified-paradigm-size' ); ?>
You should alter 'your-specified-image-size` with the proper noun that you ready in the previous step. For case, you tin change it into 'pop-upwardly-banner size'. After post-obit these steps, you tin find pop-upward-banner image size options when you upload images to your media library.
Useful Plugins
You have set a new custom epitome size in WordPress. But, this change won't touch on your previous images. And then, you need to regenerate your previous prototype sizes.
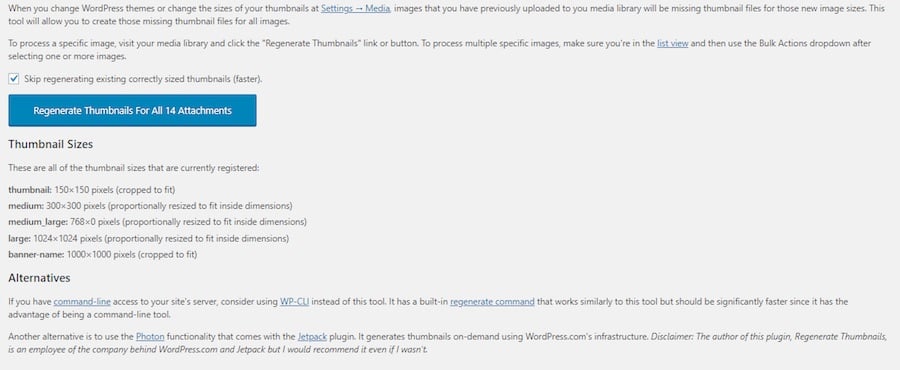
Luckily, y'all don't need to do it one past one manually. At that place is a plugin named Regenerate Thumbnails that will help you to update your previous prototype size. Follow the steps below to do this.
- Go to your admin dashboard
- Click Plugins -> Add New
- Type Regenerate Thumbnails in the search bar.
- Install and Activate the plugin
- Now, go to Tools-> Regenerate Thumbnails
- Click the Regenerate Thumbnails For X Attachments Button
- Now, all your earlier uploaded images volition be regenerated to new image settings.

Conclusion
WordPress image sizes look like a picayune thing, merely in fact, tin can give y'all a headache. Sometimes you lot will find that the paradigm you upload doesn't fulfill the desired image size that you want. To solve this, you tin try two methods. You can modify the default WordPress image sizes or add custom image sizes. Before you lot set upwards the new paradigm size, retrieve that uploading big images with a high resolution is not a good idea. Large size images will take up a lot of space and deadening down your sites loading fourth dimension. Nosotros hope this article helps y'all to choose the right images, in the correct place, with the correct sizes. See y'all!
collinshathapasse.blogspot.com
Source: https://www.hostinger.com/tutorials/wordpress-images-sizes
0 Response to "How to Upload and Display Many Images on Wordpress"
Post a Comment